1. 자바스크립트의 프로퍼티(property)란 무엇인가?
MDN에서는 프로퍼티를 다음과 같이 설명하고 있다.
A Javascript property is a characteristic of an object, often describiing attributes associated with a data structure. (자바스크립트 프로퍼티란 데이터 구조와 관련된 속성을 설명하는 객체의 특징이다.)
예를 들면,
1) 객체에서

{name: "john"} key와 value로 이루어진 이 한 쌍이 프로퍼티이고,
name을 프로퍼티, john을 프로퍼티 값이라고도 할 수 있다.
2) 문자열이나 배열에서

위 코드에서 길이가 3으로 출력되는데 이 또한 fruits 배열에 저장된 프로퍼티 값이라 할 수 있다.
여기에서 길이 값을 호출하는 length는 객체의 프로퍼티인 함수이다.
2. 매서드(Method)란?
매서드란 객체의 프로퍼티인 함수로서, 좀 더 쉽게 표현하자면
프로퍼티에 저장된 값이 함수인 경우 매서드라 지칭하는 것이다.
위의 코드에서 length가 메서드의 좋은 예시가 되겠다.
속성과 매서드의 연관성은 ms 문서를 참고하면 좋을 듯 하다.
매서드는 자바스트립트 내장 매서드를 사용할 수도 있고, 객체에 매서드를 생성하여 사용할 수도 잇다.
아래는 자바스크립트에서 자주 사용하는 데이터별 내장 매서드이다.
+ 개인적으로 왜 다들 매서드(메서드)라고 하는지 모르겟다,, 영발음이 어~오 그 어디쯤에 가깝긴 하지만 한국어로 표현하자면 매소드에 더 가까운 것 아닌가? ㅎㅎ
1) 숫자형의 메서드

toFixed(); 소숫점 자리 수 길이를 제한하여 출력
toPrecision(); 정수와 소숫점 자리 수 길이를 제한하여 출력

isNaN(); 부동 소수점 산술에서 정의되지 않거나 표현할 수 없는 값인지 확인
isFinite(); 정상적인 유한수인지 확인
isNaN(); 표현할 수 없는 수인가요?
isFinite(); 유한한 수인가요? 로 생각하면 쉽다.

parseInt(); 문자열을 정수로 변환
(N진수로 명시적 변환도 가능하다. 코드의 마지막 줄 16진수 0f의 10진수 표현은 15이다.)
parseFloat(); 문자열을 실수로 변환
2) 문자열의 매서드

charAt(); 캐릭터 앳의 준말로 문자열 내 개별 문자에 접근
charCodeAt(); 아스키 코드 값(위 코드에서는 e의 아스키 코드 값인 101이 출력되었다.)

indexOf(); 원하는 문자의 인덱스 값을 검색
lastIndexOf(); 원하는 문자의 인덱스 값을 뒤에서부터 검색
뒤에서부터 검색하는 매서드가 있는 이유는
문자열 검색 중 처음 검색된 문자의 인덱스 값이 반환되기 때문이다.
위 코드에 주어진 "hello world!"에 indexOf("l"); 을 실행하면 두 ㅣ중에서 앞에 있는 ㅣ의 인덱스 값인 2가 반환된다.
includes(); 포함하고 있는지 여부를 검색
startsWith(); 시작하는 부분 검색 (시작점을 정해줄 수 있다.)
endsWith(); 끝나는 부분 검색

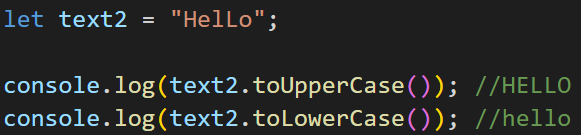
toUpperCase(); 모두 대문자로 변환
toLowerCase(); 모두 소문자로 변환

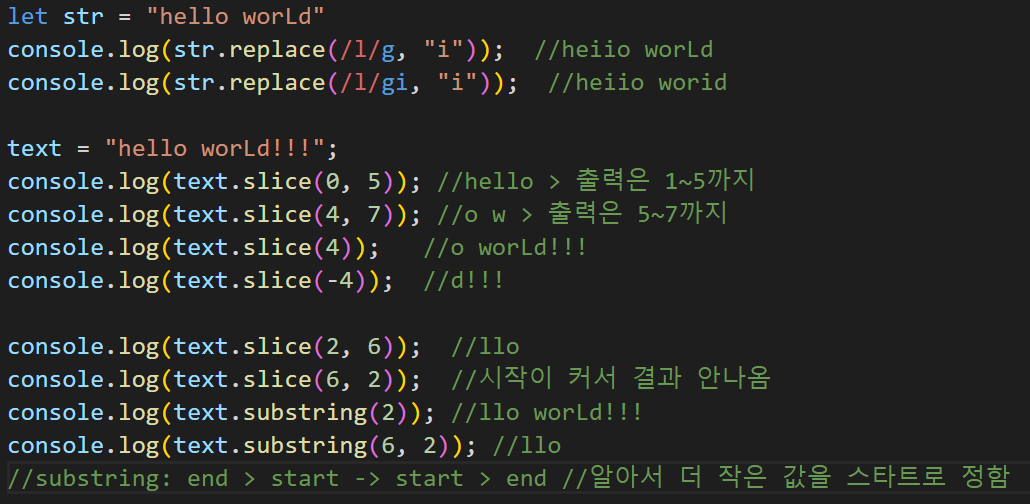
replace(); 문자열을 탐색한 후 대체
/(찾을 문자열)/g 또는 /(찾을 문자열)/gi로 쓸 수 있는데 gi를 사용하면 대소문자 구분없이 대체한다.
slice(); 시작점과 끝점을 정하여 문자열을 자름
substring(); slice와 같은 기능
차이점은 시작점과 끝점을 반대로 입력해줘도 알아서 작은 수를 시작점으로 정한다는 것이다.

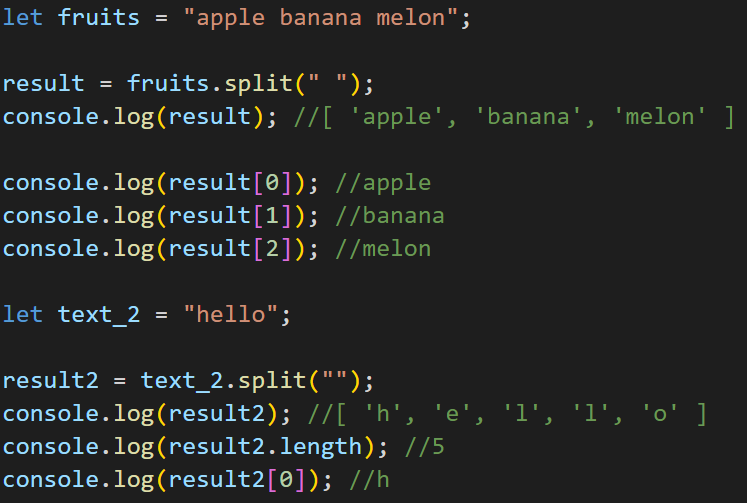
split(); 문자열을 잘라 배열의 요소에 넣어 반환해주는 매서드이다. 정말 유용하게 많이 쓰고 있다.
split(" "); 쌍따옴표 사이에 띄어쓰기를 넣었으므로 띄어쓰기 기준으로 문자열을 자른다.
split(""); 쌍따옴표 사이에 아무것도 넣지 않으면 문자 하나하나 잘라 배열을 만든다.
'[JavaScript]' 카테고리의 다른 글
| [javascript] 객체 접근 - 객체 프로퍼티(property) 열거 & 조작 (0) | 2022.08.29 |
|---|---|
| [javascript] 겹치는 구간 찾기 & map의 활용 (0) | 2022.08.24 |
| [javascript] 자바스크립트의 프로퍼티(property)와 메서드(method) - 2 (0) | 2022.08.20 |
| [javascript] 조건문 (0) | 2022.08.19 |
| [javascript] 연산자(operator) (0) | 2022.08.19 |




댓글